The team meeting held on 26th April had a simple agenda of confirming the user requirements and specification for Synote Mobile, based on discussions with colleagues and students in the Web and Internet Science research group and others who have been helping us to debate specific issues and concerns.
Screen size issues
Synote mobile needs to work on mobile phone screens as well as tablet or slate screens – taking the iPhone and iPad as prime examples of the differences it is clear that two versions will need to be developed.
The program should automatically detect the device and load the corresponding page or style sheet. Here are two useful resources:
Yunjia discussed some useful links to help with these requirements:
Best practices for Device detection with Media Queries
Adding Mobile Views to your Grails Applications with JQuery Mobile: A Real Life Example
Delivery of the videos
The video resources should be delivered in an adaptive way, i.e. devices with low resolution and bandwidth need to download smaller file sizes.
The iPad and iPhone media player does not allow for integrated note taking or annotations so it is proposed that there will be an HTML player version of Synote.
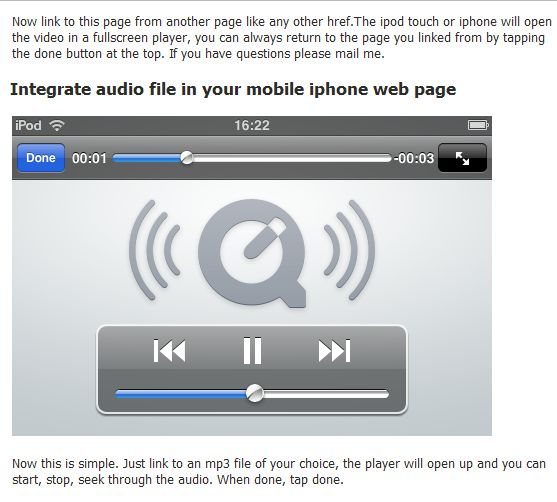
As is mentioned in a blog that discusses the insertion of a video or audio playing link for these devices – the player will take over the fullscreen when playing,so it will not be possible to have a split screen version of the transcriptions or the annotations. Therefore it is proposed that there will be a thumbnail picture displayed alongside the video with the annotations. It is felt that there is a requirement for the extraction of thumbnail pictures when creating annotations.
HTML5 Players
Considerations around the HTML5 player used have to include the best accessibility options, but with browser differences this is not easy to achieve. HTML video.org offer a helpful comparison of players.
Format Compatibility
Different devices cause format compatibility complications and Safari, Google Chrome and mobile IE also have different support mechanisms for HTML video codec. This means the delivery of multimedia resources has to be adaptable.
Touch interface
There needs to be careful consideration given to the type of gesture driven / tap type controls. Users who wish to have VoiceOver controls will affect the gestures that can be used within not only the player but also the webpages. It has already been stressed that there is a need to keep clutter to a minimum and therefore there must not be too many buttons in the screen. It was confirmed that the design would aim to abide by the accessible and ease of use design concepts mentioned in the blog “Research – Planning for an easy to use and accessible mobile app.”
Despite the issues and concerns raised it is intended that the specifications being developed will have the bonus of offering
- Web browser access – No app store download needed
- Automatic enhancements – No need to connect to an app store for updates
- Speed – adaptive performance on most connections
- Automatic adjustment of presentation – depending on device screen size
- Use of existing accounts.



Hi. Only just become aware of this project and visited the site. Looks interesting 🙂
I just wanted to pick up on one thing though. This is a “web app” right? It’s not native to any specific platform?
If so then why the need for 2 versions to cater for phone & tablet? The actual differentiation of screen sizes is far bigger than that with phones alone covering all manner of screen sizes and aspect ratios (Hello, Galaxy Note!).
You’ve mentioned media queries but you don’t really use these for “device detection”. What you do use them for is tailoring your CSS depending on things like screen size, aspect ratio, orientation, colour/b&w, etc.
Have you looked at Responsive Web Design techniques at all? This would be the way to approach the issue of designing your app to be flexible and adapt to different screens – from phone to tablet to desktop and further.
I don’t really like plugging my own stuff as it feels a little to self-promotional [ 😉 ] but I recently wrote a report for the JISC Observatory that gives an overview of current issues and solutions to the “mobile web”. It has some handy resources in there that may be of use.
http://blog.observatory.jisc.ac.uk/2012/02/21/techwatch-report-delivering-web-to-mobile/
Cheers, Mark
Hi Mark. Thanks very much for your comment. I have read your report and it’s definitely very useful for us. I have been to a seminar about Responsive Web Design in www2012 recently, so I roughly know how RWD works.
To answer your questions. Yes, Synote mobile will be a web app instead of a native app. Actually, the two versions we mentioned in this blog are for mobile phone and desktop (including tablets) respectively. The Synote applicaiton can be divided into two sets of pages: the recording management pages, which are “normal web pages”, and the Synote Player page, which is used to replay recordings together with all the annotations in a synchronised manner.
For recording management pages, of course we can use the Resposive Design and Progressive Enhancement to make one page working for various screensize. One good example will be the frontpage of Twitter Bootstrap:
http://twitter.github.com/bootstrap/
However, the major concern of this project is compitability of Synote Player on different devices. The Responsive Web Design for Synote Player on works partially because of two reasons. Firstly, Synote Player has too much information to display at the same time. To make the user interaction with these content efficiently, we need to think about the user experience difference between mobile phone and desktop. For example, in Synote Player, we can display Synmarks, slides and transcript on the same page on desktop. Of course, we can also display all these resources in a linear manner on mobile phone on the same page. But the user experience will be totally different.
The second problem is the HTML5 player on mobile phones. When we play a YouTube video on desktop or tablet, it won’t automatically take the full screen. But on mobile phone, the player will always take the full screen, which means that it’s impossible to synchronisely display the annotations in the same visible space with the video. This is the problem RWD cannot solve at the moment.
RWD will certainly be useful for Synote Player’s design. We can make sure that Synote Player has a fluid layout and could work from small to big screen on desktop and tablets. But we feel that it’s more realistic and cost effiective to keep a mobile version of the Synote Player page.
Thanks, Li. You’re absolutely right. RWD isn’t any kind of silver bullet … just a set of simple techniques for flexibility. I guess it’s a much more central player when it comes to the creation of websites – rather than web apps, although as you say, it still plays a part.
The user experience, UI and interactions is a critical factor. In fact, I’m very pleased to hear a product producing edu project actually talking about user experience! That’s a very good thing to hear 🙂
Given some of the complexities around your app I do agree, two versions sounds like the way to go. I look forward to seeing it develop.