This was an instant meeting with Yunjia, Mike and E.A. Yunjia wanted to explain some important issues that were arising and to show us where these were taking the project in terms of the responsive design (link provides a good example when you reduce the size of your browser window).
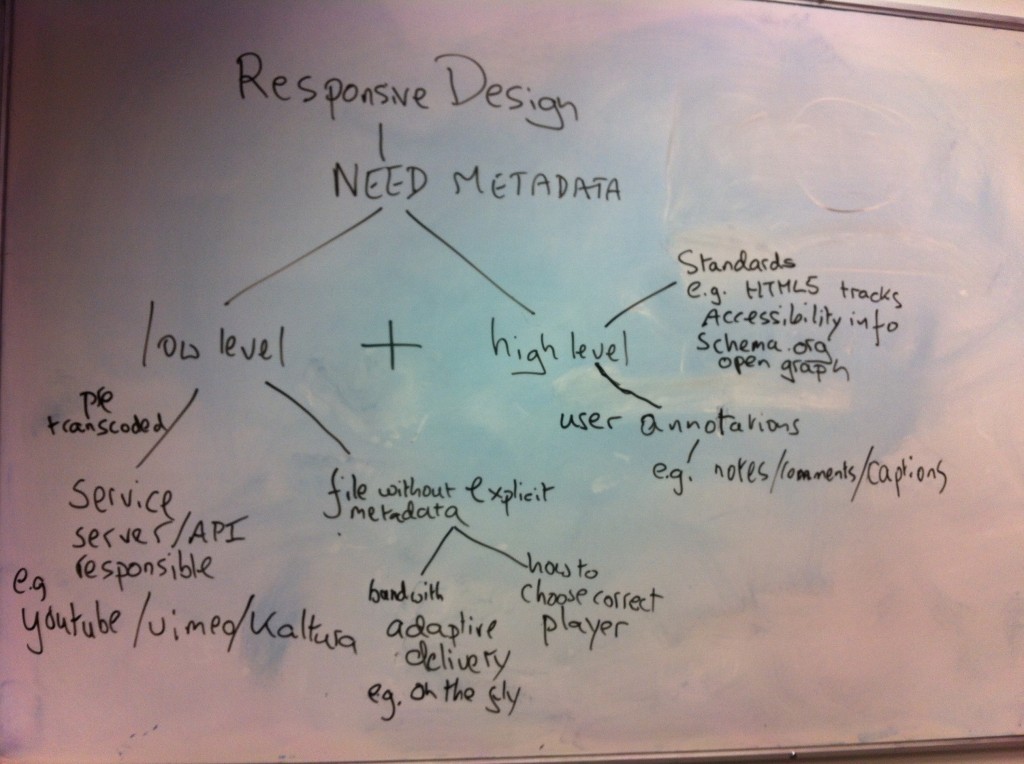
The metadata about the video is very important if you want to show the video and audio in the right way on each device…. Lower level metadata shows format and the kind of player needed. Youtube provides the right sort of medadata, Kaltura provides metadata
For responsive design you need metadata – 2 categories lower level – encoding, framerate etc and this can also be divided into two categories one for multimedia services like Youtube or Vimio and Kaltura which have transcoded services with the metadata already available. Delivery is speedy and accurate when it comes player and device choices.
Then the other lower level category is a web server that just delivers the mulltimedia files without explicit metadata – in other words the metadata has to be checked before delivery and the entire file has to be downloaded to be able to jump to sections. This takes up bandwidth and slows response times at the delivery point with no guarantee of correct player or device choice. There needs to be another service to carry out the transcoding on the fly. This might be possibly implemented by cloud to cloud service composition.
The higher level metadata is about how the user interacts with the annotations and how the user sees the media with standards such as HTML 5 tracks, accessibility information, schema.org and open graph plus information around the user annotations e.g. notes, comments, captions etc.
If we can combine all the elements discussed regarding the metadata categories and their content in theory we should have a truly responsive design for Synote mobile. At present collecting annotations is possible but some aspects of display are only half way there due to incomplete standards in particular with HTML 5. The same can be said about the metadata standards. However, the pre-transcoding is all possible but at a cost if you want to run your own service – using YouTube has no cost but there is a copyright problem and some confidentiality issues may arise.
There is a lack of mutual understanding between APIs for the services – this means it is hard to collect media from different services – each has their own semantic descriptions for their API and therefore each link from Synote mobile would have to have its own API to get access to that specific service. Synote mobile would need to tell users which services it can work with rather than allowing users to take any media from anywhere.
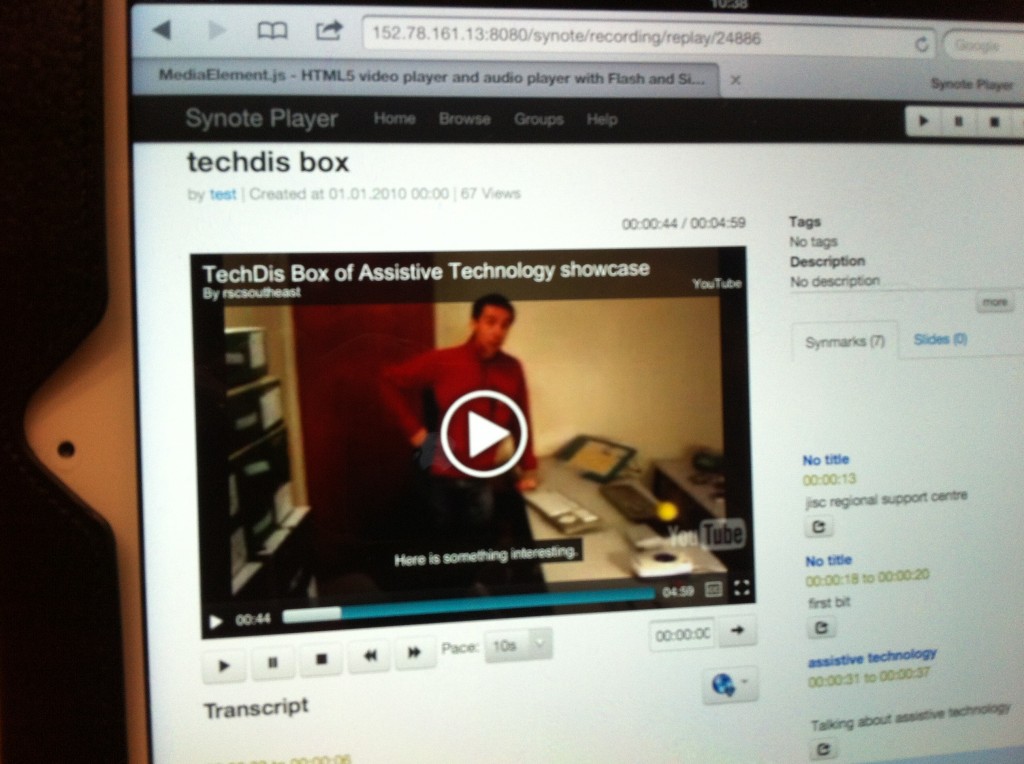
 At present Synote mobile prototype works on an iPad and 7 inch Android tablet with YouTube and could work on a hosted Kaltura server but at a cost. A future approach could be a responsive delivery on the fly from a cloud storage system to a cloud transcoding service – this would once again come at a cost.
At present Synote mobile prototype works on an iPad and 7 inch Android tablet with YouTube and could work on a hosted Kaltura server but at a cost. A future approach could be a responsive delivery on the fly from a cloud storage system to a cloud transcoding service – this would once again come at a cost.
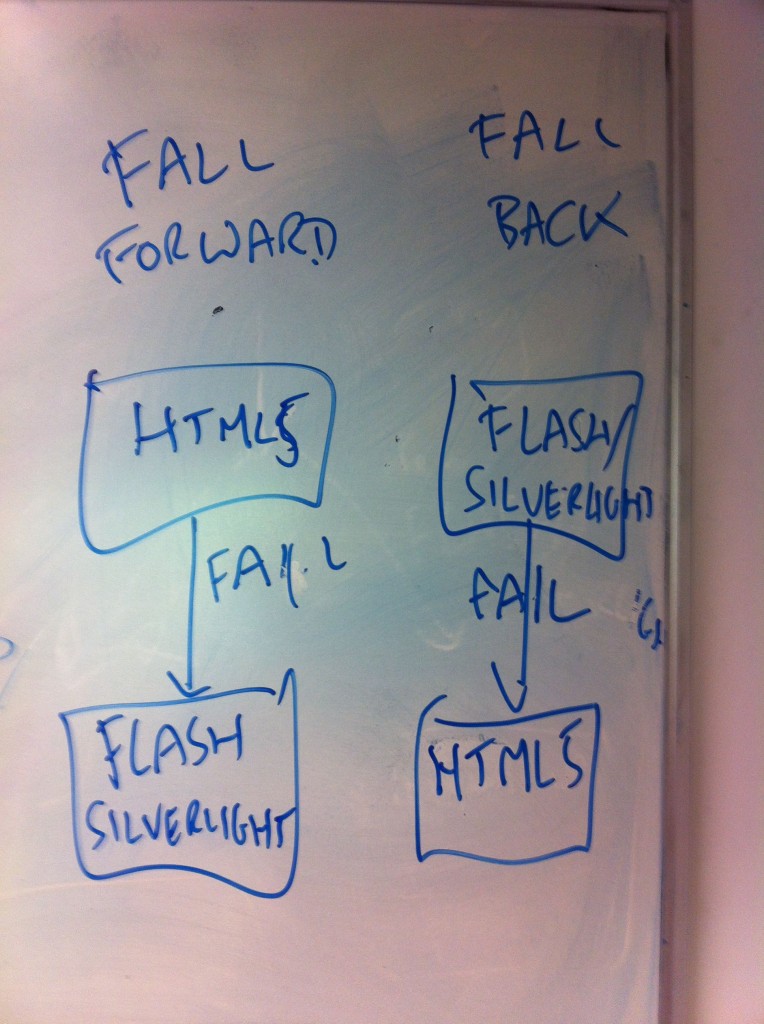
There is also the fall forward approach when it comes to media players and it is intended that should the player presented (which is an HTML 5 player fail) on the device Synote mobile will present the user with Silverlight or Flash called Media element GS and vice versa in a fall back situation.