Mike and Yunjia thinking about things.
The team meeting held on 26th April had a simple agenda of confirming the user requirements and specification for Synote Mobile, based on discussions with colleagues and students in the Web and Internet Science research group and others who have been helping us to debate specific issues and concerns.
Screen size issues
Synote mobile needs to work on mobile phone screens as well as tablet or slate screens – taking the iPhone and iPad as prime examples of the differences it is clear that two versions will need to be developed.
The program should automatically detect the device and load the corresponding page or style sheet. Here are two useful resources:
Yunjia discussed some useful links to help with these requirements:
Best practices for Device detection with Media Queries
Adding Mobile Views to your Grails Applications with JQuery Mobile: A Real Life Example
Twitter bootstrap
Delivery of the videos
The video resources should be delivered in an adaptive way, i.e. devices with low resolution and bandwidth need to download smaller file sizes.
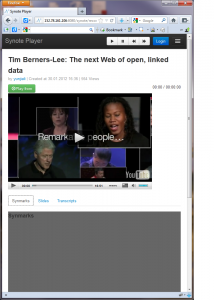
The iPad and iPhone media player does not allow for integrated note taking or annotations so it is proposed that there will be an HTML player version of Synote.
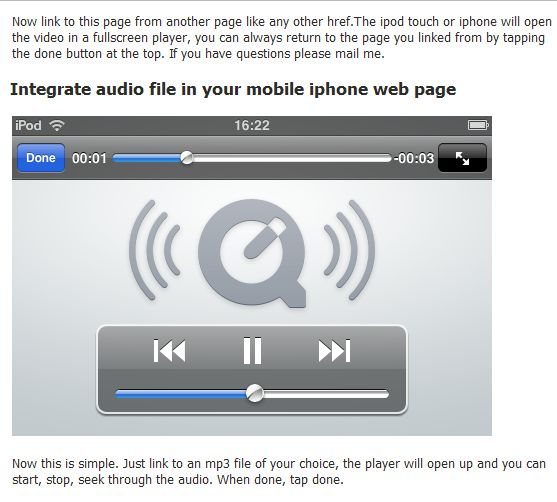
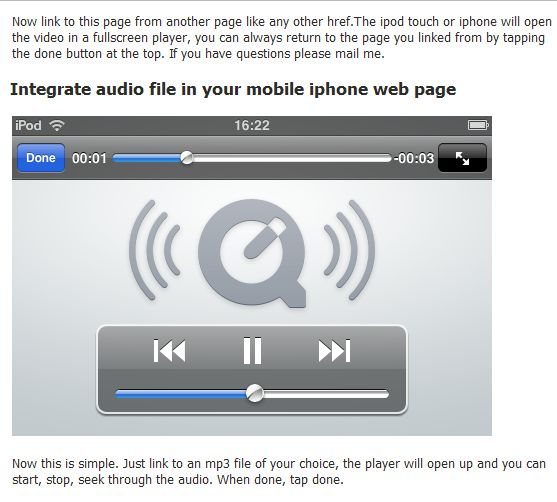
As is mentioned in a blog that discusses the insertion of a video or audio playing link for these devices – the player will take over the fullscreen when playing,so it will not be possible to have a split screen version of the transcriptions or the annotations. Therefore it is proposed that there will be a thumbnail picture displayed alongside the video with the annotations. It is felt that there is a requirement for the extraction of thumbnail pictures when creating annotations.

Taken from Ploem.be blog as an example of an audio file playing.
HTML5 Players
Considerations around the HTML5 player used have to include the best accessibility options, but with browser differences this is not easy to achieve. HTML video.org offer a helpful comparison of players.
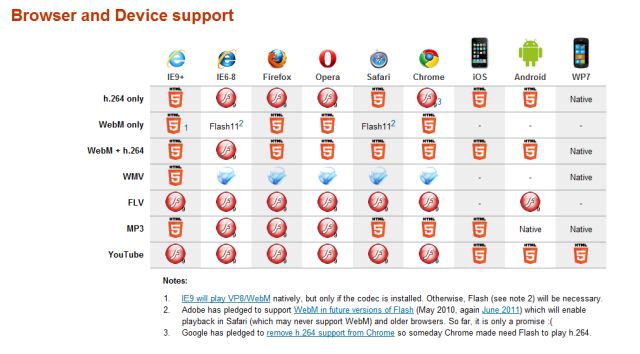
Format Compatibility
Different devices cause format compatibility complications and Safari, Google Chrome and mobile IE also have different support mechanisms for HTML video codec. This means the delivery of multimedia resources has to be adaptable.
Touch interface
There needs to be careful consideration given to the type of gesture driven / tap type controls. Users who wish to have VoiceOver controls will affect the gestures that can be used within not only the player but also the webpages. It has already been stressed that there is a need to keep clutter to a minimum and therefore there must not be too many buttons in the screen. It was confirmed that the design would aim to abide by the accessible and ease of use design concepts mentioned in the blog “Research – Planning for an easy to use and accessible mobile app.”
Despite the issues and concerns raised it is intended that the specifications being developed will have the bonus of offering
- Web browser access – No app store download needed
- Automatic enhancements – No need to connect to an app store for updates
- Speed – adaptive performance on most connections
- Automatic adjustment of presentation – depending on device screen size
- Use of existing accounts.